
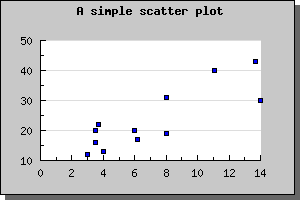
Figure 61: The simplest possible scatter plot [src]
Scatter plots are very simple; they plot a number of points specified by their X- and Y-coordinate. Each point is stroked on the image with a mark as with line plots. The stroked marks can also be connected with an optional line.
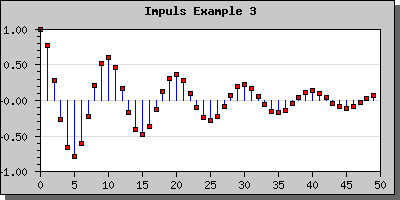
Even though you would normally supply X-coordinates it is still perfectly possible to use a text-scale for X-coordinates to just enumerate the points. This is especially useful when using the "Impulse" type of scatter plot as is shown below.
Scatter pots are created by including the jpgraph extension "jpgraph_scatter.php" and then creating an instance of plot type of ScatterPlot(). To specify the mark you want to use you access the mark with the instance variable "mark" in the scatter plot. The default is to use an unfilled small circle.
To create a scatter plot you will create an instance
A simple example using just default values will illustrate this
We can easily adjust the size and colors for the markers to get another effect as shown below
Another possible variant of scatter plot is impulse-scatter plots. This is a variant of normal scatter plot where each mark have a line from the mark to the Y=0 base line. To change a scatter plot into an impulse scatter plot you have to call the method SetImpuls() on the scatter plot.
This type of plots are often used to illustrate signals in conjunction with digital signal processing. The following two examples illustrates simple use of impulse plots.
The next example shows how to modify the color and width of the impulse plot
As a final touch we show two more advanced impulse graphs . In these graphs we have used more advanced formatting for the Y-axis labels as well as adjusted the position of the axis position.